Tutorial Membuat Bot Discord dengan discord.js

Discord adalah sebuah aplikasi pengirim pesan instan gratis dengan fitur VoIP, obrolan video dan fitur untuk mendukung permainan video seperti integrasi dengan Twitch.tv dan Steam. Discord ditujukan terutama untuk pemain, pembuat konten, pengembang, dan penjual permainan video. Discord digunakan oleh sekitar 56 juta pemain permainan video tiap bulannya karena adanya fitur yang mendukung permainan video. Discord dapat berjalan pada peramban web dan aplikasinya sendiri sumber Wikipedia.
Syarat
- NodeJs silahkan baca di Tutorial cara install NodeJs.
- Akun discord dan server discord (Kamu sebagai adminnya).
Mendaftarkan bot
Kita perlu mendapatkan :
- Application ID
- OAuth2 URL
- Token
Kita harus mendaftarkan bot kita di dashboard developer Discord terlebih dahulu, caranya buka link https://discord.com/developers/applications lalu buat New Aplication lalu masukkan nama aplikasi kalian.
Aplication ID bisa didapatkan tab General Informations
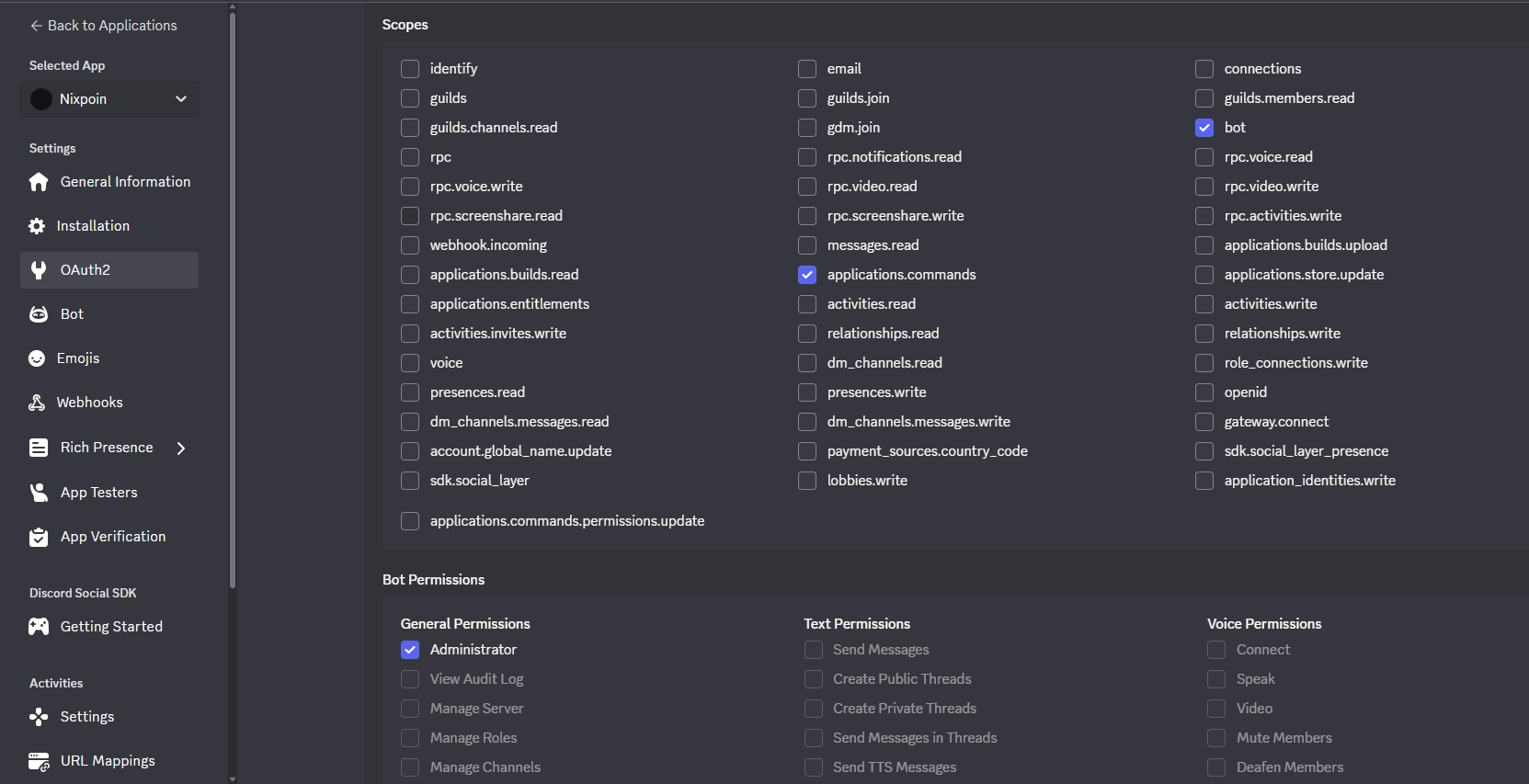
OAuth2 Generated URL akan kita gunakan untuk menambahkan bot ke server, cara mendapatkannya dengan pindah ke tab OAuth2 lalu cari section OAuth2 URL Generator. Di bagian Scopes pilih bot dan applications.commands.
Sedangkan untuk Bot Permissions biar gampang langsung centang saja sebagai Administrator.

Contoh OAuth2 URL seperti https://discord.com/oauth2/authorize?client_id=1460560520947175642&permissions=0&integration_type=0&scope=applications.commands+bot
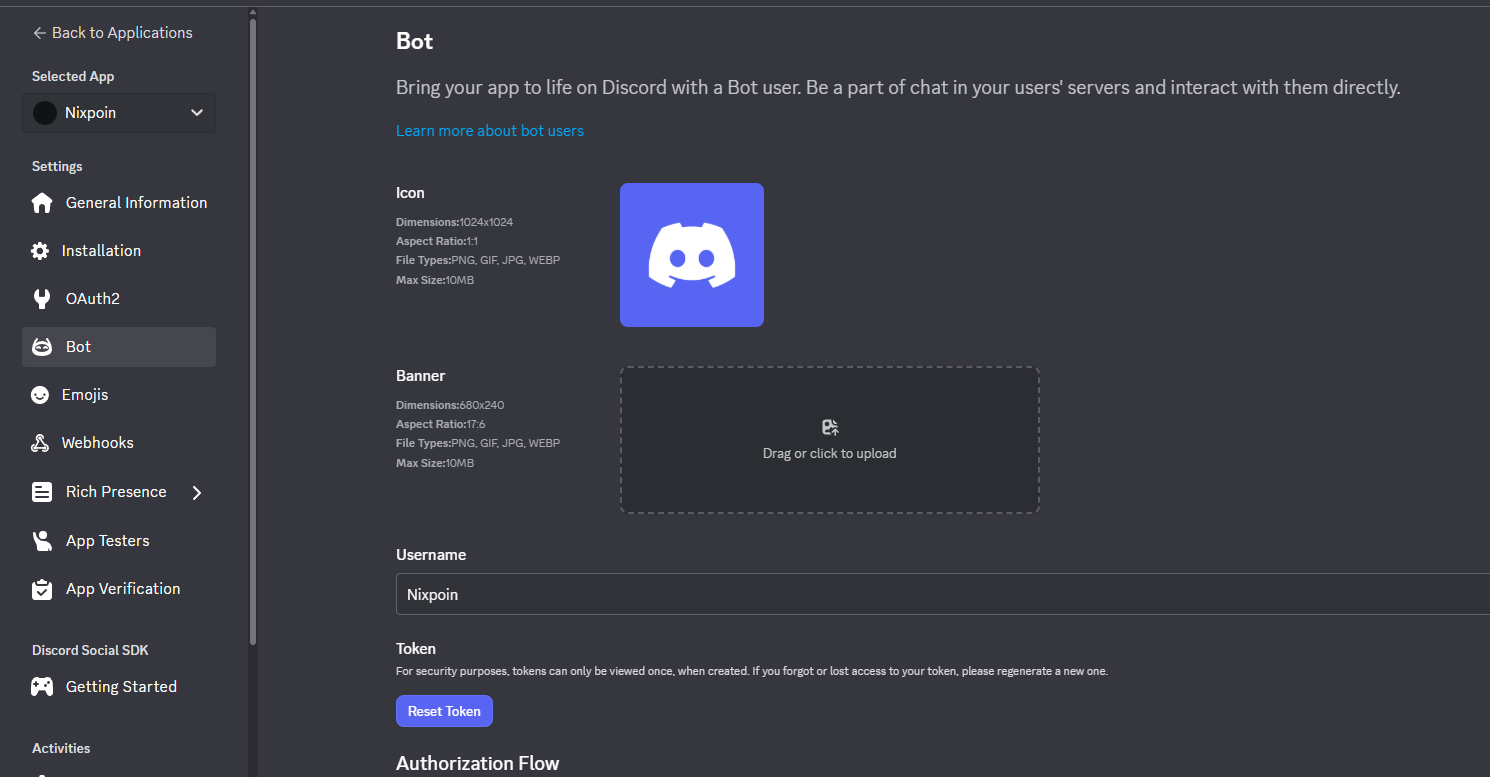
Sekarang kita buat token, pindah ke tab Bot dan klik tombol Reset Token

Tambahkan bot ke server
Buka OAuth URL di di browser untuk menambahkan bot ke server
Install discord.js
Selanjutnya adalah install discord.js, discord.js adalah library yang akan membantu kita berkomunikasi dengan API dari discord sehingga lebih mudah.
Buat folder baru dimana saja terserah kalian, lalu buka terminal / powershell dan arahkan foldernya ke folder yang baru kalian buat tadi. Selanjutnya, jalankan perintah dibawah ini.
npm init -y
npm install discord.js --save
Koding time
Struktur folder yang akan kita gunakan adalah
nixpoinbot/
├── config.json # File konfigurasi bot (token, clientId, guildId, dll)
├── index.js # File utama untuk menjalankan bot Discord
├── deploy-commands.js # Script untuk mendaftarkan (deploy) slash commands ke Discord
├── package.json # Informasi project dan daftar dependencies
├── package-lock.json # Lock versi dependency agar konsisten
└── commands/ # Folder untuk semua slash command bot
└── utility/ # Kategori command utilitas
└── ping.js # Command /ping percobaan
Contoh file config.json
//config.json
{
"token": "MTQ2MDUzMTgxODk2ODEyNTQ3MQ.GCplUF.9M3sUgaXfXHdtcbDYLRLbQ22LXZAqYfSTdsdoA",
"clientId": "1460531818968125471"
}
Contoh index.js:
//index.js
// Import module bawaan Node.js untuk membaca file dan path folder
const fs = require('node:fs');
const path = require('node:path');
// Import class dan enum yang dibutuhkan dari discord.js
const { Client, Events, GatewayIntentBits, Collection, MessageFlags } = require('discord.js');
// Ambil token bot dari file config.json
const { token } = require('./config.json');
// Membuat instance client Discord dengan intent Guilds (wajib untuk slash command)
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
// Event yang dijalankan sekali saat bot berhasil login
client.once(Events.ClientReady, (readyClient) => {
console.log(`Ready! Logged in as ${readyClient.user.tag}`);
});
// Membuat Collection untuk menyimpan semua command
client.commands = new Collection();
// Path ke folder commands
const foldersPath = path.join(__dirname, 'commands');
// Membaca semua sub-folder di dalam folder commands
const commandFolders = fs.readdirSync(foldersPath);
// Loop setiap folder command (contoh: utility)
for (const folder of commandFolders) {
const commandsPath = path.join(foldersPath, folder);
// Ambil semua file .js di dalam folder command
const commandFiles = fs
.readdirSync(commandsPath)
.filter((file) => file.endsWith('.js'));
// Loop setiap file command
for (const file of commandFiles) {
const filePath = path.join(commandsPath, file);
// Import file command
const command = require(filePath);
// Pastikan command memiliki properti data dan execute
if ('data' in command && 'execute' in command) {
// Simpan command ke Collection dengan nama command sebagai key
client.commands.set(command.data.name, command);
} else {
// Warning jika struktur command tidak sesuai
console.log(
`[WARNING] The command at ${filePath} is missing a required "data" or "execute" property.`
);
}
}
}
// Event yang dipicu saat ada interaksi (slash command, button, dll)
client.on(Events.InteractionCreate, async (interaction) => {
// Hanya proses slash command
if (!interaction.isChatInputCommand()) return;
// Ambil command berdasarkan nama yang dipanggil
const command = interaction.client.commands.get(interaction.commandName);
// Jika command tidak ditemukan
if (!command) {
console.error(`No command matching ${interaction.commandName} was found.`);
return;
}
try {
// Jalankan fungsi execute dari command
await command.execute(interaction);
} catch (error) {
console.error(error);
// Jika interaction sudah dibalas sebelumnya
if (interaction.replied || interaction.deferred) {
await interaction.followUp({
content: 'There was an error while executing this command!',
flags: MessageFlags.Ephemeral, // Pesan hanya terlihat oleh user
});
} else {
// Jika interaction belum dibalas sama sekali
await interaction.reply({
content: 'There was an error while executing this command!',
flags: MessageFlags.Ephemeral, // Pesan hanya terlihat oleh user
});
}
}
});
// Login ke Discord menggunakan token bot
client.login(token);
Contoh file ping.js
//ping.js
// Import SlashCommandBuilder untuk membuat slash command
const { SlashCommandBuilder } = require('discord.js');
module.exports = {
// Definisi data command (nama & deskripsi slash command)
data: new SlashCommandBuilder()
.setName('ping') // Nama command: /ping
.setDescription('Replies with Pong!'), // Deskripsi command
// Fungsi yang dijalankan saat command dipanggil
async execute(interaction) {
// Membalas interaksi user dengan pesan "Pong!"
await interaction.reply('Pong!');
},
};
Contoh file deploy-commands.js
//deploy-commands.js
// Import REST client dan Routes untuk registrasi slash command ke Discord API
const { REST, Routes } = require('discord.js');
// Ambil clientId, guildId (opsional), dan token dari config.json
const { clientId, guildId, token } = require('./config.json');
// Import module bawaan Node.js
const fs = require('node:fs');
const path = require('node:path');
// Array untuk menampung semua data slash command
const commands = [];
// Path ke folder commands
const foldersPath = path.join(__dirname, 'commands');
// Ambil semua sub-folder di dalam folder commands
const commandFolders = fs.readdirSync(foldersPath);
// Loop setiap folder command (contoh: utility)
for (const folder of commandFolders) {
// Path ke folder command tertentu
const commandsPath = path.join(foldersPath, folder);
// Ambil semua file .js di folder tersebut
const commandFiles = fs
.readdirSync(commandsPath)
.filter((file) => file.endsWith('.js'));
// Loop setiap file command
for (const file of commandFiles) {
const filePath = path.join(commandsPath, file);
// Import file command
const command = require(filePath);
// Pastikan command memiliki data dan execute
if ('data' in command && 'execute' in command) {
// Konversi SlashCommandBuilder ke format JSON lalu simpan
commands.push(command.data.toJSON());
} else {
// Warning jika struktur command tidak sesuai
console.log(
`[WARNING] The command at ${filePath} is missing a required "data" or "execute" property.`
);
}
}
}
// Membuat instance REST client dan set token bot
const rest = new REST().setToken(token);
// Jalankan proses deploy slash command
(async () => {
try {
console.log(`Started refreshing ${commands.length} application (/) commands.`);
// Mengirim ulang (refresh) semua slash command ke Discord
// Global command (berlaku di semua server, update bisa sampai ±1 jam)
const data = await rest.put(
Routes.applicationCommands(clientId),
{ body: commands }
);
console.log(`Successfully reloaded ${data.length} application (/) commands.`);
} catch (error) {
// Menangkap dan menampilkan error jika deploy gagal
console.error(error);
}
})();
Mendaftarkan Command
Jalankan file deploy-commands.js
node deploy-commands.js
Setelah itu kita jalankan botnya
node .
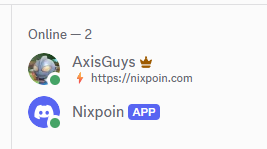
Jika tidak ada error, maka bot kalian akan berubah statusnya menjadi online

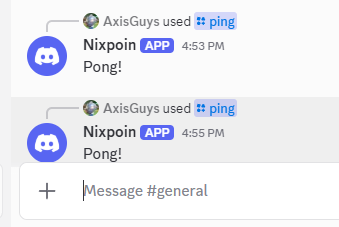
Kalau kalian mengirim pesan ke server dengan kata ping maka bot tersebut akan langsung menjawab dengan pong

Upload kode ke hosting
Bot kalian sudah berjalan lancar tapi agar bisa berjalan 24 jam nonstop, kita perlu men-hosting-nya. Disini saya menggunakan Heroku silahkan kalian daftar dulu disana.
Setelah mendaftar di Heroku.com selanjutnya install Heroku CLI, download file di link berikut untuk menginstallnya https://devcenter.heroku.com/articles/heroku-cli#download-and-install
Jika kalian sudah berhasil menginstall heroku CLI, jalankan perintah di bawah ini untuk login heroku via CLI
heroku login
Kita perlu membuat dan mengedit beberapa file agar kode kita bisa berjalan di Heroku.
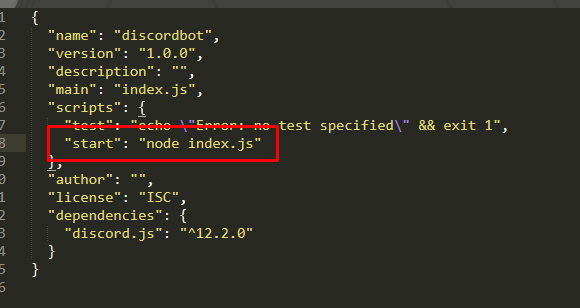
Edit file package.json dan tambahkan baris
"start": "node index.js"
Lihat gambar untuk lebih jelasnya

- Buat juga file baru lainnya bernama .gitignore lalu isinya seperti
/node_modules
node_modules
npm-debug.log
.DS_Store
/*.env
Saatnya proses upload, jalankan perintah dibawah ini dan kode kalian akan terupload ke heroku
git init
git add .
git commit -m tesbot
heroku create
git push heroku master
Bot kalian akan langsung online lagi dan berjalan dengan lancar. Jika ingin menambahkan /command lain, kalian bisa ikuti panduan pada tulisan berikut Menambahkan Command Bot Discord dengan discord.js